JavaScript
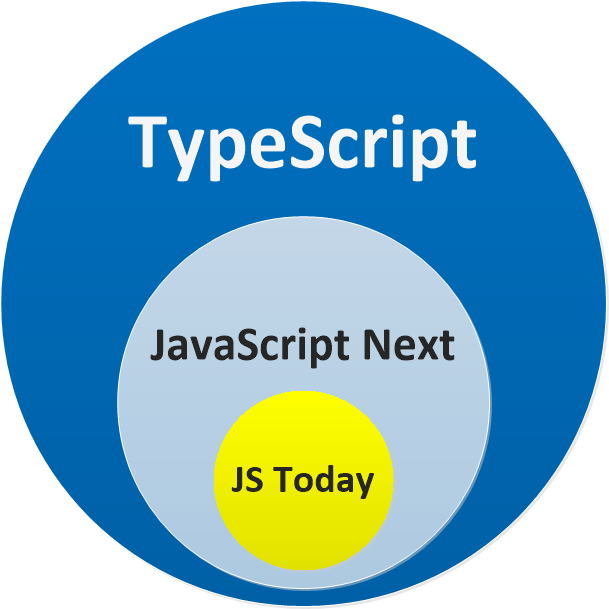
これまで存在した数多くの競合言語は (きっとこれからもそうなのでしょうが)、 ある構文 を JavaScript へとコンパイルするものでした。TypeScriptは、 JavaScriptがTypeScriptである という点において、他とは一線を画しています。これを表す図がこちらです:

しかし、これが意味していることは、 JavaScriptを学ぶ必要がある ということです (良いニュースは、JavaScriptだけを学べば良いということです)。TypeScriptは、単に、JavaScriptのコードを良いドキュメントにする方法を標準化したものに過ぎません。
単に新しい構文が提供されたというだけでは、バグの発見に寄与することはありません。しかし、より意図が明確で、バグの少ないコードを書く助けには、なるかもしれません (例:CoffeeScript)。
新しく作られたプログラミング言語では、慣れ親しんだ開発環境やコミュニティから遠ざけられてしまいます。しかし、もしそれが既に慣れ親しんだものに近い雰囲気があれば、より馴染みやすくなるかもしれません(例:Dartは、Java や C# の開発者にとって馴染みやすいものです)。
TypeScriptは単にドキュメント付きのJavaScriptです。
JSNextは解釈の自由度が高く、JSの次のバージョンとして提案されたとしても、その全てが実際にブラウザでサポートされるとは限りません。TypeScriptは、提案がステージ3に達しさえすれば、それをサポートするようになります。
TypeScriptは、JavaScriptを改善する
TypeScriptは、JavaScriptの全く意味が通らない変な仕様から開発者を守ります(こんなことを覚えておく必要はありません):
本質的には、TypeScriptはJavaScriptのリンター(コードの静的解析ツール)です。_型情報_を持たない他のJavaScriptのリンターよりも優れているだけです。
それでも開発者は、JavaScriptを学ぶ必要がある
TypeScriptは、「実際にはJavaScriptを書く」という点から非常に実用的なプログラミング言語であると言われています。だからこそJavaScriptに関して知っておかなければならないことがあります。次にそれらについて説明しましょう。
注意:TypeScriptはJavaScriptのスーパーセット(上位互換)であり、JavaScriptにコンパイラやIDEで使う型情報が付いただけのものです
最終更新